In the previous post I dealt with the elements of design, trying to define them and to show how they relate to each other. This post is an attempt to do the same with the principles of design.
Perhaps we should begin by asking what is meant exactly by principles of design? What do they do?
Design principles are organising principles. Applied systematically, they enable the artist to arrange the design elements into a hierarchical structure in which each element is subordinated to the design as a whole. The principles may be used to create emphasis, to establish focal areas in the design, and to direct the eye to these regions. The successful composition will have unity: self-consistency and appropriateness to whatever the artist is trying to express.
Defining the principles is more difficult than defining the elements – which is reflected in the generous number of quotes; I’ve tried to canvass the opinions of as many sources as possible. Just as difficult is trying to find any sort of consensus over what to include in the list of principles. I could have added more – perspective and pattern, for example – but I’ve settled for those that crop up most often and are well documented.
The final section of this article attempts to organize this list of principles into functional groups and then to explore how to get the elements and principles to relate in consistent, logical ways.
But first, the definitions.
Definitions: the principles
Balance
‘Balance is the result when forces opposing each other are equal.’ (Whitney)
‘Balance is the concept of visual equilibrium… It is a reconciliation of opposing forces in a composition that results in visual stability.’ (Jirousek)
‘The most visually satisfying solution is to have a dominant element balanced by a minor supporting element.’ (designelementsand principles.com)
Most accounts distinguish three kinds of balance:
- symmetrical or formal
- asymmetrical or informal
- radial
Symmetrical balance is also described as static and is typified by many pre-Renaissance religious paintings. Asymmetrical balance is dynamic and is the usual form of balance in representational works.
‘While symmetry achieves balance through repetition, asymmetry achieves balance through contrast.’(Donna Tersiisky)
The analogy of a beam balance or see-saw occurs in several definitions of this principle. The assumption is that we recognise intuitively balance/imbalance in composition in the same way that we do in real world situations. The concept of visual weight which Jirousek mentions is elaborated by Tersiisky who identifies ten design elements or properties of elements which exert visual weight. These are position, size, texture, isolation, value, value-contrast, number (quantity), orientation, shape and colour. In each case, visual weight of an element is increased by the action specified:
- Position – move element away from centre
- Size – make element larger
- Texture – increase complexity
- Isolation – move element further away from other elements
- Value – make element darker
- Value-contrast – increase value-contrast of element
- Number – balance single large element with multiple smaller ones
- Orientation – arrange elements diagonally rather than horizontally/vertically
- Shape – make more complex
- Colour – increase brightness and intensity.
Rhythm
‘Rhythm is…created by repeating visual elements (lines, shapes, forms, etc…) in a regular beat or order.’(Linda Vining)
Whitney doesn’t explicitly list rhythm itself as a design principle but he does include the three forms of rhythm which Jirousek and others describe. These are repetition, alternation and gradation. Repetition (or regular rhythm) at its simplest is a sequence of identical design elements (motif) separated by regular intervals – in effect, a pattern. Repetition needs variety to avoid monotony. A series of identical windows in the facade of a building, for example, can be varied by showing some open, some closed; some with shutters, some without; some in darkness, some lit.
Alternation is similar to repetition except the repeating unit is a set of elements which contrast in some way – dark and light, large and small, for example.
Gradation (or progressive rhythm) is a sequence of gradual change in an element, suggesting movement. An example might be a line of fence posts progressively diminishing in size in a landscape. In this case, gradation equates to linear perspective.
Several sources, including Jirousek and Vining, include a fourth type of rhythm, linear or flowing rhythm.
‘Linear rhythm refers to the characteristic flow of the individual line.’ (Jirousek)
I think this is defining linear rhythm as a stylistic quality of a particular artist.
‘A flowing rhythm is a graceful path of repeated movements.’ (Vining)
Since Vining includes progressive rhythm in her list of principles, flowing here is not synonymous with gradation. I’m guessing it means some form of linear rhythm.
Vining also mentions a fifth form, jazzy rhythm, which she defines as repeating ‘the art elements in complicated and unexpected ways’
Rhythm is one of the most variably defined of the design principles in the descriptions I’ve looked at; Tersiisky and Whitney don’t include it in their lists at all. There is also a degree of overlap (confusion?) of rhythm with movement and pattern.
Emphasis
‘Emphasis…marks the locations in a composition which most strongly draw the viewer’s attention… The emphasis is usually an interruption in the fundamental pattern or movement of the viewer’s eye through the composition, or a break in the rhythm.’ (Jirousek)
Emphasis is the process of creating a focal point in a painting. The usual method of achieving this is to create or enhance contrasts between elements and properties of elements in the region of focus. Examples include contrasts of value, colour, shape and texture. Contrasts may be combined to increase emphasis: value and colour contrasts are often used together.
Movement
Movement is typically defined as the arrangement of design elements to direct the eye along specific paths in the composition – often to the focal point. Jirousek (who classifies movement as an element rather than a principle) identifies two types of movement: static and dynamic. Static movement involves jumping from element to element and is ‘characterized by repetition of closed, isolated shapes and contrasts of colour and/or value’. Dynamic movement, on the other hand, is smooth, ‘guided by continuations of line or form, and by gradations of colour or form’ and ‘characterized by open shapes’.
This idea of smooth and staccato versions of movement adds to the blurring of the boundary between the definitions of movement and rhythm.
Harmony
‘Harmony is achieved when two or more of a unit’s components are similar.’ (Whitney)
Whitney goes on to give a fairly precise account of what he considers to be harmony. A circle and an oval are harmonious shapes; a circle and a triangle aren’t. Blue and green are harmonious; a saturated blue and yellow aren’t. He differentiates harmony from unity:
‘Equal areas and intensities of red and purple would be disunity although the colours are harmonious.’
He relates harmony and gradation by pointing out that, although the extreme elements of a gradation may be ‘in violent contrast’, adjacent elements in such a transition are harmonious. He gives the example of a series of straight lines ‘falling’ from the vertical to the horizontal.
By Whitney’s definition, harmony is the opposite of contrast; the harmonious parts of a painting will be the ‘quiet’ areas. In that sense, harmony, like space, is a negative concept – which may partly explain its frequent omission as a design principle.
Alignment
Alignment is a form of harmony which is restricted to the position and direction properties of elements. An obvious use of alignment is in the arrangement of blocks of text and images in publishing and web design, but it is also a common device in representational painting occurring both naturally as a consequence of the forms created by the subject matter and deliberately as the work of the artist.
Variety
Variety was mentioned earlier in connection with repetition: variations in repeated elements avoid monotony and help keep the viewer interested. Variety applies to all of the design elements.
One source includes variety and contrast as separate design elements: contrast is described as a ‘large difference between two things’, while variety is ‘achieved by using opposites or strong contrasts’. Variety, in effect, is just another word for contrast (or conflict or opposition). Most sources don’t include variety as a design principle.
Proportion
‘Proportion refers to the relative size and scale of the various elements in a design.’ (Jirousek)
‘Proportion in art is the comparative harmonious relationship between two or more elements in a composition with respect to size, colour, quantity, degree, setting, etc.; i.e. ratio.’ (Teresa Bernard)
Proportion as a design principle is not concerned with the proportions of objects like people or architecture. Questions such as ‘Are the anatomical proportions of this figure correct?’ and ‘Is the perspective of this building accurate?’ have more to do with technique than design. Proportion is properly about the whole work; do the main divisions of the piece (in terms of colour, value, shape etc.) relate harmoniously? As a general rule, the division of elements should be unequal to avoid monotony.
Contrast
Contrast was mentioned earlier as a way to achieve emphasis. Probably the strongest contrasts are created with value and colour. Here are some possible contrasts:
- Contrast of value or tone (light against dark)
- Contrast of hue (blue against orange, green against red)
- Contrast of intensity (saturated against grey)
- Contrast of tonal key (high versus low, full versus restricted)
- Contrast of edge definition (blurred versus sharp, “lost-and-found”)
- Contrast of line (straight versus curved, etc.)
- Contrast of texture (thin versus impasto, opaque versus transparent)
- Contrast of size (small versus large, small saturated versus large grey)
Dominance
According to Whitney, dominance ‘resolves conflict and regains unity’; it does so most often through ‘repetition of an element or elements of design’. Looking at his examples, the principle essentially means making sure that there is always an imbalance – in terms of number or size, for example – between contrasting elements. So if a design consists of an arrangement of horizontal and vertical lines, to achieve dominance there should be more horizontal than vertical or vice versa. Alternatively, one set of lines could be made heavier (thicker) or darker in value than the other set.
In some sources, dominance is synonymous with emphasis and the definition of a focal point.
Unity
Unity is a principle that implies that other principles – balance, rhythm, emphasis etc. – have been used successfully to integrate all of the elements in a painting. Nothing appears out of place. Unity extends to the appropriateness of the design to the content or meaning it is intended to convey. Does the mood of the work, for example, reflect what the artist is trying to communicate?
Whitney regards an artist’s style as a factor in creating unity. Technique, too, ‘can unify works by repetition of the character of marks or means employed’.
This resource offers an excellent and comprehensive description of unity.
So now you know…
Yes, that’s all there is to the principles of design. Piece of cake.
Unfortunately, like some cakes, the principles have a tendency to crumble when you try to pick them up. Even if you’ve read the foregoing definitions carefully, how confident do you feel about applying them? Can you differentiate emphasis from dominance, or contrast from variety? Do you understand the difference between proportion and balance? And what about unity? Can you define it and how would you use it? Above all, if you were to decide to apply these principles in your own work, where would you begin?
I said at the beginning of this article that the principles of design are organising principles: they are used to manipulate the design elements in specific ways. To use the analogy of grammar, elements are nouns and principles are verbs. Or, if you prefer a mathematical analogy, elements are the terms, and principles are the operators in an equation. The message is that principles perform actions on elements.
If you examine each principle in turn, you will find that only some principles have actions; others seem to correspond to the results or effects of actions. A third group relates to aspects of the design as a whole rather than to manipulations of specific elements.
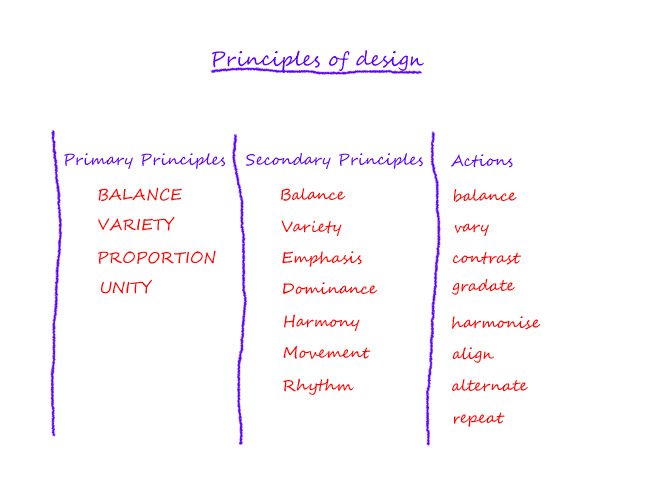
This chart plots the groups.
You’ll notice that some principles appear in more than one group: balance, for example, occurs in all three (the three versions are distinguished by capitalisation). This is actually consistent with the different ways in which balance is defined in various sources. It is an action principle when it affects the properties of elements; it is a secondary principle when it is the goal or result of an action; and it is a primary principle when it is applied to the overall balance of a design.
How do the groups interact with each other? The principles in the actions list act on design elements and their properties to produce the effects listed as secondary principles. In the examples which follow, I’ve used a shorthand notation to refer to elements and their properties,
- element 1, element 2, element 3 etc. = e1, e2, e3 etc.
- group of consecutive elements = e1…e6
- group of non-consecutive elements = e1/e3/e5/e7
- property of element 1 = e1.property (e.g. e1.value, e1.position)
- properties of element 1 = e1.property/property (e.g. e1.value/position)
- property of group of elements = [e1…e4].property
In every case, an element or its property is acted upon by an action principle (or a sequence of action principles) to achieve one or more effects.
Example 1.
e1 repeat x 7 = Movement/Rhythm
Element 1 is repeated seven times. Positioning the repeats regularly can suggest Movement or Rhythm.
Example 2.
e1 align e2/e3 = Harmony/Movement/Rhythm
Element 1 is aligned with elements 2 and 3. The align principle affects the position and direction properties of an element. Assuming the above statement affects both properties, it could be re-written to reference either position or direction, e.g.
e1.position align e2/e3 = Harmony/Movement/Rhythm
As stated in the definitions of principles, align is a subset of the harmonise action principle and the following statement is identical to the one above,
e1.position harmonise e2/e3 = Harmony/Movement/Rhythm
Example 3.
e1.value contrast e2.value = Emphasis/Dominance
Element 1 is made to contrast with element 2 by changing its value. If the elements are adjacent to each other, this action might create a focal point through Emphasis.
Example 4.
e1/e2 alternate x 5 = Rhythm/Harmony/Pattern
Alternate elements 1 and 2 five times. Movement could also be an effect of alternation. Pattern is mentioned as a design principle by a number of sources, although I haven’t included it in my list. I’ve suggested in Elements and principles: Part 1 that it may be regarded as an emergent property of specific configurations of design elements.
Example 5.
[e1…e7].size gradate = Movement
Create a size gradient in elements 1 to 7. This might also imply perspective, which finds its way into some lists of design principles. Again, I prefer to regard perspective as an emergent property of element groups.
Example 6.
[e1…e6].hue vary = Variety/Movement
Create variations in hue in elements 1 to 6. The object here might be to avoid monotony or to suggest Movement, possibly movement into the composition, i.e. to suggest depth.
I’m not suggesting that ‘equations’ like these should be used literally to build a composition since, in most cases, they are incomplete descriptions. For example, this statement
e1.hue harmonise e2.hue = Harmony
does not specify the actual hue – red, blue, yellow, green, whatever. Similarly,
e1.position align [e2, e3, e4].position = Movement/Rhythm/Harmony
does not tell us precisely where to move e1.
Even if we were to include the missing information (using, say, Photoshop’s numerical system for hue, or supplying the x,y coordinates for position), it would not alter the fact that the only way that we could obtain that information in the first place would be by trial and error – experimenting with the hue and position of the relevant elements in the actual composition until the result was visually acceptable. The statements above, fully specified, can only be descriptions of an existing composition, not precise instructions to create one. They are analytical rather than constructive tools.
The principles of the third group – which I’ve called primary principles – are also analytical: they refer to the whole composition. So whereas the secondary principle Balance is the result of an arrangement of a subset of design elements, the primary principle BALANCE is the overall result of the arrangement of all of the elements. (Even as I write this, I’m not happy with the distinction between primary and secondary principles and I wonder whether the primary principles may be redundant. I may return to this.)
The verdict
What I’ve tried to do in this article is to clarify and crystallise the relationships between design elements and principles and to eliminate at least some of the vagaries that surround the definition and use of the principles. I hope it represents a better approach to using the design principles in practice – better, that is, than the ‘Confucianisms’ that tend to crop up in many descriptions. Statements like these, for example,
‘Variety provides contrast to harmony and unity.’
‘Dominance resolves conflict and regains unity.’
‘All art structure is fundamentally a combining or a fixing of the relationships of repetition, harmony, and discord.’
Each may offer perfectly good advice, but collectively they amount to confusion when you try to apply them.
I’ve also concluded that the principles can’t be used to create compositions – they can only be used to assess them. John Ruskin, in the introduction to his laws of composition in ‘The Elements Of Drawing’, writes
‘…it is impossible to give rules which will enable you to compose…The essence of composition lies precisely in the fact of its being unteachable…’